|
文章列表
|
建站新增自動屏蔽敏感詞功能、模塊新增懸停視差效果 二維碼
19
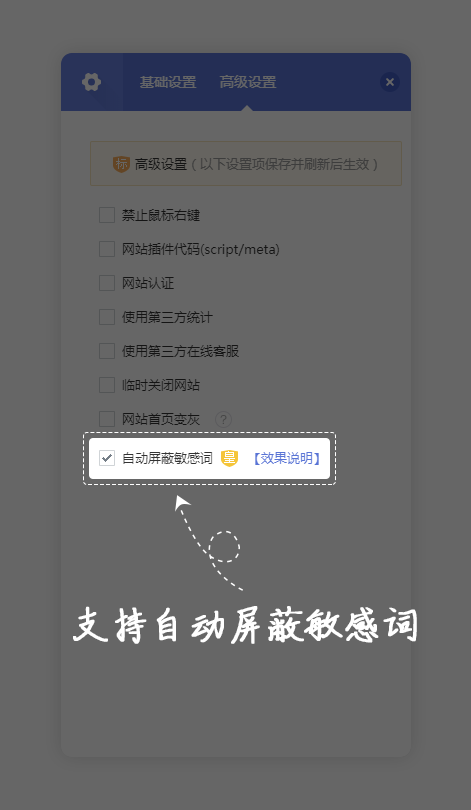
發表時間:2020-01-19 12:19 新增自動屏蔽敏感詞功能 使用場景:  屏蔽敏感詞范圍如下 ▼
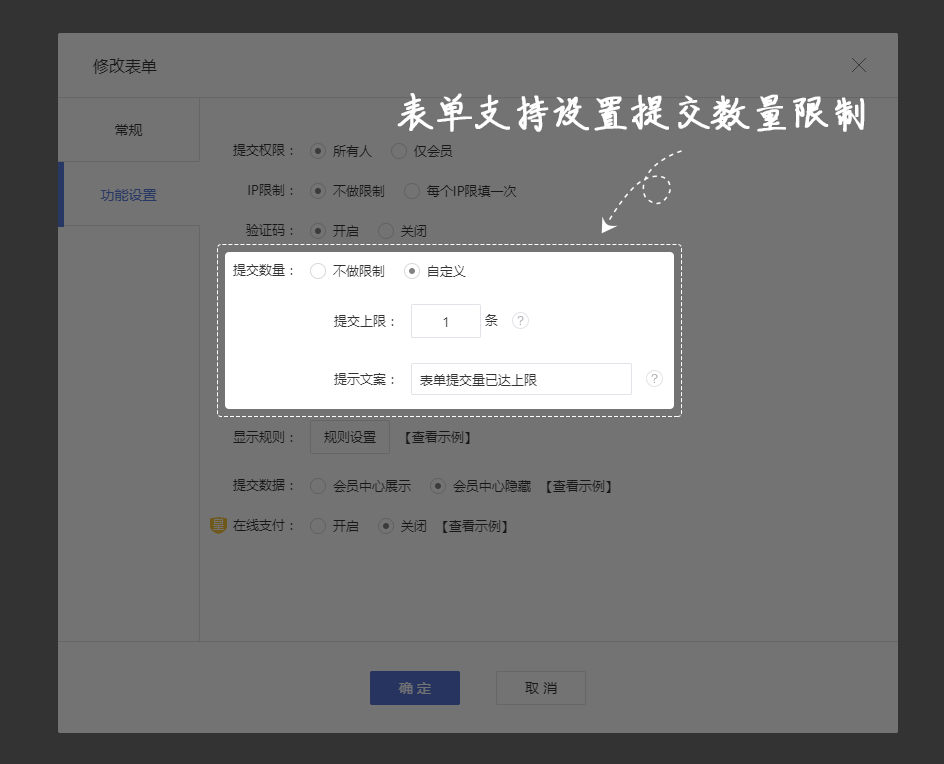
企業添加/編輯表單時,可進入“功能設置”中設置表單提交數量上限,以及達到上限的提示文案。
利用懸停視差效果,可實現容器內模塊跟隨鼠標做位移特效,讓企業網站更酷炫。
開啟后,容器內各模塊的工具欄同步增加懸停視差效果設置入口,可對容器內模塊設置不同的位移方向、位移強度。 原模塊動畫更名為入場動畫,并新增震動、搖擺、旋轉等數十種強調動畫。強調動畫在入場動畫后播放,支持設置循環無數次效果。鼠標懸停在動畫圖標上可快速預覽動畫效果。  |
OceanFisher Design